 css position之初识
css position之初识
我们先看看position定位有那几个属性,下面是我从w3c的截图,为我们认识定位做初步的了解

通过上面这张图嘞,我们知道了position有5个属性,那么下面,我就来具体的说下每个属性的使用。
absolute
absolute是在我们需要脱离文档流定位时使用的,话不多说,上代码先
<!DOCTYPE html>
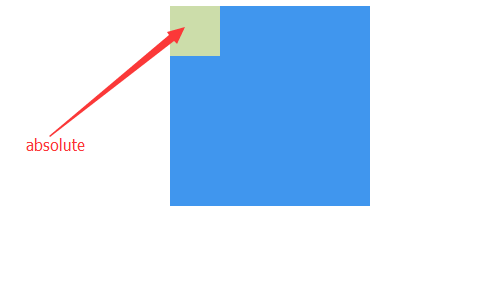
<html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style> #a{position: relative;width: 200px;height: 200px;background: #4096ee;margin: auto;} #b{position: absolute;background: #cda;width: 50px;height: 50px;}</style><body> <div id="a"> <div id="b"></div> </div></body></html>效果如下:

比如我们刚刚看到的#b的那个div,我们可以通过设置它的top(bottom),left(right)值,使它在#a的任何位置,不管#a怎么的移动,当然,有一个前提,只要父级元素设了position并且不是static(默认既是static),那么上述才成立。
一般而言,我们会用absolute绝对定位做什么呢?顾名思意,定死在某个位置上。对,你没有看错,就是定死在某个位置上。绝对定位是脱离文档流的,也就是说,它不占文档的空间。与float不同,虽然他们都是浮动的,但是float还是在文档内的,并没有脱离。
fixed
fixed也是脱离文档流的,它与absolute最大的区别在于定位的对象不同,absolute一般是对父元素定位,而fixed是对窗口定位。
我们在很多网站都可以看到,比如在线客服之类的,不管我们的滚动条是往上滚动还是往下,在线客服的那一块都是在窗口的那个位置,不会变动。


看到没有,我的滚动条下来了,但是设置了css属性为fixed的div并没有改变在窗口的位置。
relative
relative是相对自己原来的位置定位,要是我们不给他设置位移的属性(例如top,left,margin等),那么设置了和没设置是在同一个位置。这里我就不赘述了。
以上就是我对定位的一些理解,希望对刚学前端的同学有帮助,也欢迎各路豪杰对我理解错误的地方给予一定的评论。